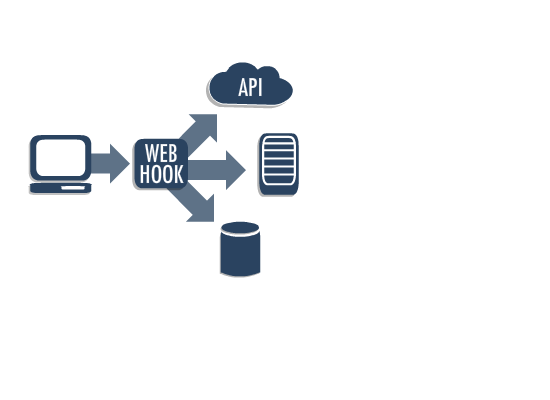
What is a webhook?
The main advantage of the webhooks pattern is that your application doesn’t have to make periodic calls to APIs while it’s waiting for changes. Instead, APIs will call your application on a specific endpoint informing that something interesting has happened. What’s missing is a way to programmatically tell APIs that you’re interested in receiving calls and registering endpoints.

Here’s a common example: You go to github. There’s a textbox for their code post webhook. You drop in a URL. Now when you post your code to github, github will HTTP POST to your chosen URL with details about the code post. There is no simpler way to allow open ended integration with arbitrary web services.
Tiny but powerful!
This tiny interface is used in obvious ways: bug tracking integration, sms messaging, IRC and twitter.
The same tiny interface is also used in non-obvious ways, like Run Code Run which offers to build and run your project’s tests for you. All by just plugging a runcoderun.com URL into GitHub.
Webhooks today offer a lot of value as an instant notification mechanism. Have events your users care about? Give them a webhook for those events and you’ve given them the power and flexibility to integrate that event stream into their life.

For all of that power, webhooks are impressively simple to implement.
Back to the future?
While there’s a lot of value in webhooks today, it’s the future that really interests me. Webhooks are composable. You’ll point a webhook at a site that will call other webhooks. It might process the data, record it, fork it off to multiple webhooks or something stranger still. Yahoo Pipes tried to do this, but ultimately you were limited to what Yahoo Pipes was designed to do. Webhooks can be integrated and implemented everywhere. They piggyback the fundamental decentralized nature of the web.
It’s important that we get to this level of customization for the masses. It’s also important for adoption that we use the web’s native verbs. We understand HTTP on a fundamental level. It’s simple, scales and makes sense.
Conclusion
A webhook (also called a web callback or HTTP push API) is a way for an app to provide other applications with real-time information. A webhook delivers data to other applications as it happens, meaning you get data immediately. It is very important to do a webhook testing, the testing is very simple and is very much like testing api calls.
Webhooks are going to reshape the internet, they look like the next step in the evolution of communication on the internet and nothing will be left untouched. Many sites like github, mailchimp and others already support webhooks and the popularity is only increasing.